bloggerカスタマイズ サイドバーのテキストに画像を表示させる
ブログの右側に表示されるサイドバー
ここに画像付きでプロフィールを表示したいので今回はその設定方法を紹介します
bloggerのプロフィール機能が使いにくい
bloggerには親切なことにプロフィールを表示機能がついています
これを使用すれば簡単に表示できるのですが使いにくい
デフォルトの機能は
カスタマイズメニュー>レイアウト>サイドバー>ガシェットを追加>「基本情報」を追加です
この機能は
カスタマイズメニュー>設定>ユーザー定義>ユーザープロフィールで設定したプロフィール画像と「紹介」欄の文字が表示され、「詳細プロフィール表示」という文字が表示されます
いやこの詳細の文字が邪魔でしょ
これがなければこのままユーザープロフィールを使用しようかと思いましたがこの文字がうっとうしい
いちいちリンクで飛ばされるのはめんどくさいので別の方法を探しました
画像をサイドバーに表示させるガシェットは「イメージ」があるが…
次にガシェットを見ていくと「イメージ」という機能がありました
これは画像を表示されるのに特化しています
これだ!と思いました
早速これを追加してみましたが「説明」欄の文字が改行できない…
うーん、見栄えが悪いですね
いまいち納得できませんでした
「テキスト」に画像を表示させる方法
ネットでいろいろ探してみるとガシェットの「テキスト」に画像を張り付けることができるとのこと
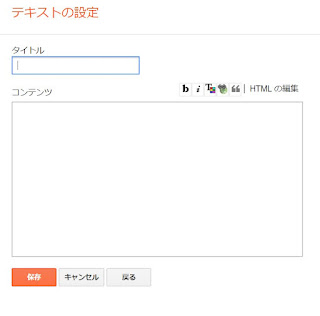
通常下の画像のように文字だけしか入力できないような表示ですが可能です
「HTMLの編集」をクリックしこの状態で画像の文字を入力しましょう
画像の文字は新規投稿で挿入してみてHTMLを確認してください
それをコピペすればオーケーです
もう一度「リッチテキストの編集」に戻ると画像が表示されていると思います
まとめ
このようにガシェットのテキストの機能を使えば希望通りの表示状態になるかと思います
自分でも試してみましたが簡単だし表示にも満足です
見栄えはブログを書いていくモチベーションになりますから大事ですね
どんどんカスタマイズしていきますよ